HBox layout keep the children in a single horizontal row.
Can I control the alignment of the content?
Yes, you can control the alignment using 'javafx.geometry.Pos' enum. Default value is Pos.TOP_LEFT (Represents positioning on the top vertically and on the left horizontally).
What is the behavior, if HBox is resized than the preferred width?
If an hbox is resized larger than its preferred width, by default it will keep children to their preferred widths, leaving the extra space unused.
Find the following working example.
HBox class provides following constructors to get the instance.
public HBox(double spacing)
public HBox(Node... children)
public HBox(double spacing, Node... children)
spacing: specifies the amount of horizontal space between each child
children: specifies The initial set of children for this pane.
hboxDemo.fxml
<?import javafx.scene.*?>
<?import javafx.scene.shape.*?>
<?import javafx.scene.layout.*?>
<?import javafx.scene.text.*?>
<?import javafx.scene.effect.*?>
<HBox xmlns:fx="http://javafx.com/fxml" fx:controller="com.sample.app.layout.controller.HBoxController"
fx:id="hBox1" spacing="20" alignment="center">
<Rectangle fx:id="rectangle1"
fill="salmon"
width="150" height="100"
/>
<Circle fx:id="circle1"
radius="50"
fill="green"/>
<Ellipse fx:id="ellipse1"
radiusX ="100" radiusY="50"
fill="yellow"/>
</HBox>
HBoxController.java
package com.sample.app.layout.controller;
import java.net.URL;
import java.util.ResourceBundle;
import javafx.fxml.FXML;
import javafx.fxml.Initializable;
import javafx.scene.effect.DropShadow;
import javafx.scene.layout.HBox;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.scene.shape.Ellipse;
import javafx.scene.shape.Rectangle;
public class HBoxController implements Initializable {
@FXML
private Circle circle1;
@FXML
private Rectangle rectangle1;
@FXML
private Ellipse ellipse1;
@FXML
private HBox hBox1;
@Override
public void initialize(URL location, ResourceBundle resources) {
DropShadow dropShadow = new DropShadow();
dropShadow.setOffsetX(5);
dropShadow.setOffsetY(5);
dropShadow.setColor(Color.GRAY);
hBox1.setEffect(dropShadow);
}
}
HBoxDemo.java
package com.sample.app.layout;
import javafx.application.Application;
import javafx.fxml.FXMLLoader;
import javafx.scene.Parent;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class HBoxDemo extends Application {
private static final String FXML_FILE = "/hboxDemo.fxml";
private static final String STAGE_TITLE = "HBox demo";
public static void main(String args[]) {
launch(args);
}
@Override
public void start(Stage primaryStage) throws Exception {
Parent root = (Parent) FXMLLoader.load(this.getClass().getResource(FXML_FILE));
Scene scene = new Scene(root, 600, 400, Color.LIGHTGRAY);
primaryStage.setTitle(STAGE_TITLE);
primaryStage.setScene(scene);
primaryStage.show();
}
}
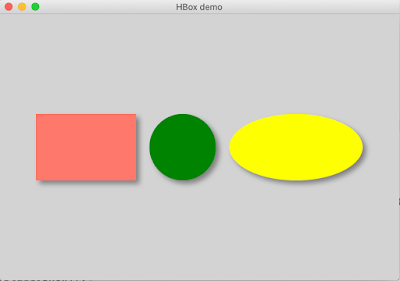
Output
Previous Next Home

No comments:
Post a Comment