GridPane lays out its children within a flexible grid of rows and columns. If a border and/or padding is set, then its content will be layed out within those insets.
Will GridPane wrap the content?
GridPane layout is resizeable but do not wrap content.
How the row height and column width are determined?
Row height and column width are determined by the larger shapes.
Can a component spawn multiple columns and rows?
Yes, a child may be placed anywhere within the grid and may span multiple rows/columns.
Grid Constraints
A child's placement within the grid is defined by its layout constraints. Below table summarizes layout constraints.
|
Constraint |
Type |
Description |
|
columnIndex |
integer |
column where child's layout area starts. |
|
rowIndex |
integer |
row where child's layout area starts. |
|
columnSpan |
integer |
the number of columns the child's layout area spans horizontally. |
|
rowSpan |
integer |
the number of rows the child's layout area spans vertically. |
What is the default value of rowSpan and columnSpan?
If row/column spans are not set, they will default to 1.
What if I do not set row/column indices?
If the row/column indices are not explicitly set, then the child will be placed in the first row/column.
Do I need to specify total number of rows and columns while defining GridPane instance?
No, not required. The total number of rows/columns does not need to be specified up front as the gridpane will automatically expand/contract the grid to accommodate the content.
Find the below working application.
gridPaneDemo.fxml
<?import javafx.scene.*?>
<?import javafx.scene.shape.*?>
<?import javafx.scene.layout.*?>
<?import javafx.scene.text.*?>
<?import javafx.scene.effect.*?>
<GridPane xmlns:fx="http://javafx.com/fxml" fx:controller="com.sample.app.layout.controller.GridPaneController"
fx:id="gridPane1"
hgap="20" vgap="20">
<Rectangle fx:id="rectangle1"
fill="black"
width="60" height="60"
/>
<Circle fx:id="circle1"
radius="40"
fill="red"
/>
<Ellipse fx:id="ellipse1"
radiusX ="100" radiusY="40"
fill="green"
/>
<Rectangle fx:id="rectangle2"
fill="blue"
width="60" height="60"
/>
<Circle fx:id="circle2"
radius="40"
fill="salmon"
/>
</GridPane>
GridPaneController.java
package com.sample.app.layout.controller;
import java.net.URL;
import java.util.ResourceBundle;
import javafx.fxml.FXML;
import javafx.fxml.Initializable;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.effect.DropShadow;
import javafx.scene.layout.GridPane;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.scene.shape.Ellipse;
import javafx.scene.shape.Rectangle;
public class GridPaneController implements Initializable {
@FXML
private GridPane gridPane1;
@FXML
private Rectangle rectangle1;
@FXML
private Rectangle rectangle2;
@FXML
private Circle circle1;
@FXML
private Circle circle2;
@FXML
private Ellipse ellipse1;
@Override
public void initialize(URL location, ResourceBundle resources) {
DropShadow dropShadow = new DropShadow();
dropShadow.setOffsetX(5);
dropShadow.setOffsetY(5);
dropShadow.setColor(Color.GRAY);
GridPane.setColumnIndex(rectangle1, 0);
GridPane.setRowIndex(rectangle1, 0);
GridPane.setColumnIndex(circle1, 1);
GridPane.setRowIndex(circle1, 0);
GridPane.setColumnIndex(ellipse1, 2);
GridPane.setRowIndex(ellipse1, 0);
GridPane.setColumnSpan(ellipse1, 2);
GridPane.setColumnIndex(circle2, 2);
GridPane.setRowIndex(circle2, 1);
GridPane.setColumnIndex(rectangle2, 3);
GridPane.setRowIndex(rectangle2, 1);
gridPane1.setEffect(dropShadow);
gridPane1.setAlignment(Pos.TOP_CENTER);
gridPane1.setPadding(new Insets(20, 20, 20, 20));
//gridPane1.setGridLinesVisible(true);
}
}
GridPaneDemo.java
package com.sample.app.layout;
import javafx.application.Application;
import javafx.fxml.FXMLLoader;
import javafx.scene.Parent;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class GridPaneDemo extends Application {
private static final String FXML_FILE = "/gridPaneDemo.fxml";
private static final String STAGE_TITLE = "Grid Demo";
public static void main(String args[]) {
launch(args);
}
@Override
public void start(Stage primaryStage) throws Exception {
Parent root = (Parent) FXMLLoader.load(this.getClass().getResource(FXML_FILE));
Scene scene = new Scene(root, 500, 400, Color.WHITE);
primaryStage.setTitle(STAGE_TITLE);
primaryStage.setScene(scene);
primaryStage.show();
}
}
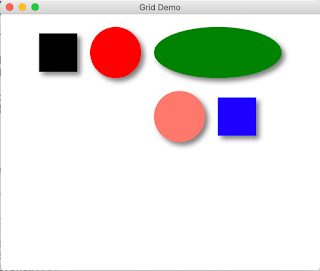
Output
You can view grid lines by setting the linesVisible property to true.
gridPane1.setGridLinesVisible(true);
Previous Next Home


No comments:
Post a Comment