Shadow effect is used to blur the given input. This effect is primarily used along with its default black color for purposes of combining it with the original to create a shadow.
Shadow class provides following constructors to define a Shadow instance.
public Shadow()
public Shadow(double radius, Color color)
public Shadow(BlurType blurType, Color color, double radius)
blurType: the algorithm used to blur the shadow
color: the shadow {@code Color}
radius: the radius of the shadow blur kernel
BlurType is an enum that represents the type of blur algorithm that is used to soften a Shadow effect.
Following table summarizes different blur types supported in JavaFX.
|
Blur Type |
Description |
|
ONE_PASS_BOX |
A single pass of a box filter is used to blur the shadow. |
|
TWO_PASS_BOX |
Two passes of a box filter are used to blur the shadow for a slightly smoother effect. |
|
THREE_PASS_BOX |
Three passes of a box filter are used to blur the shadow for an effect that is almost as smooth as a Gaussian filter. |
|
GAUSSIAN |
A Gaussian blur kernel is used to blur the shadow with very high quality. |
Example
<Text fx:id = "text1" text="Learning JavaFX" fill="lightgreen"
style="-fx-font-weight: bold; -fx-font-size: 50; -fx-font-family: Verdana; -fx-font-style: italic"
stroke="darkblue" strokeWidth="2"
underline="true"
x="50" y = "150" effect="$shadow1">
<Shadow fx:id = "shadow1" radius="5.0" color="lightsalmon"/>
</Text>
Above snippet blurs the text element.
Find the below working application.
shadowEffect.fxml
<?import javafx.scene.*?>
<?import javafx.scene.shape.*?>
<?import javafx.scene.layout.*?>
<?import javafx.scene.text.*?>
<?import javafx.scene.effect.*?>
<Group xmlns:fx="http://javafx.com/fxml" fx:controller="com.sample.app.effects.controller.ShadowEffectController">
<Rectangle fx:id="rectangle1" arcHeight="30" arcWidth="200" fill="lightblue"
width="200" height="50" smooth="true" stroke="black" strokeWidth="5"
x="50" y = "50"/>
<Text fx:id = "text1" text="Learning JavaFX" fill="lightgreen"
style="-fx-font-weight: bold; -fx-font-size: 50; -fx-font-family: Verdana; -fx-font-style: italic"
stroke="darkblue" strokeWidth="2"
underline="true"
x="50" y = "150" effect="$shadow1">
<Shadow fx:id = "shadow1" radius="5.0" color="lightsalmon"/>
</Text>
<Text fx:id = "text2" text="Learning JavaFX Effects" fill="lightgreen"
style="-fx-font-weight: bold; -fx-font-size: 50; -fx-font-family: Verdana; -fx-font-style: italic"
stroke="darkblue" strokeWidth="2"
underline="true"
x="50" y = "250"/>
</Group>
ShadowEffectController.java
package com.sample.app.effects.controller;
import java.net.URL;
import java.util.ResourceBundle;
import javafx.fxml.FXML;
import javafx.fxml.Initializable;
import javafx.scene.shape.Rectangle;
import javafx.scene.text.Text;
public class ShadowEffectController implements Initializable {
@FXML
private Rectangle rectangle1;
@FXML
private Text text1;
@FXML
private Text text2;
@Override
public void initialize(URL location, ResourceBundle resources) {
}
}
ShadowEffectDemo.java
package com.sample.app.effects;
import javafx.application.Application;
import javafx.fxml.FXMLLoader;
import javafx.scene.Parent;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class ShadowEffectDemo extends Application {
private static final String FXML_FILE = "/shadowEffect.fxml";
private static final String STAGE_TITLE = "Shadow Effect";
public static void main(String args[]) {
launch(args);
}
@Override
public void start(Stage primaryStage) throws Exception {
Parent root = (Parent) FXMLLoader.load(this.getClass().getResource(FXML_FILE));
Scene scene = new Scene(root, 1000, 400, Color.WHITE);
primaryStage.setTitle(STAGE_TITLE);
primaryStage.setScene(scene);
primaryStage.show();
}
}
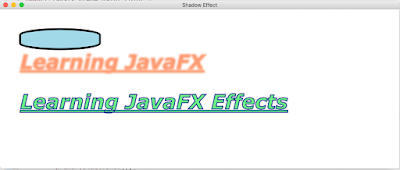
Output
Note
a. By increasing the radius of Shadow instance, you can increase blurriness.
Previous Next Home

No comments:
Post a Comment