MotionBlur is a Gaussian blur with radius and angle. ‘radius’ specifies the amount of blur and angle specifies the direction of motion.
‘MotionBlur’ class provides following constructors to define MotionBlur object.
public MotionBlur()
public MotionBlur(double angle, double radius)
angle: specifies the angle of the motion effect, in degrees
radius: specifies the radius of the blur kernel
FXML Example
<Text fx:id = "text1" text="Learning JavaFX" fill="white"
style="-fx-font-weight: bold; -fx-font-size: 50; -fx-font-family: Verdana; -fx-font-style: italic"
stroke="black" strokeWidth="2"
x="50" y = "50" effect="$shadow1">
<MotionBlur fx:id = "shadow1" radius="5" angle="90"/>
</Text>
Find the below working application.
motionBlurDemo.fxml
<?import javafx.scene.*?>
<?import javafx.scene.shape.*?>
<?import javafx.scene.layout.*?>
<?import javafx.scene.text.*?>
<?import javafx.scene.effect.*?>
<Group xmlns:fx="http://javafx.com/fxml" fx:controller="com.sample.app.effects.controller.InnerShadowEffectController">
<Text fx:id = "text1" text="Learning JavaFX" fill="white"
style="-fx-font-weight: bold; -fx-font-size: 50; -fx-font-family: Verdana; -fx-font-style: italic"
stroke="black" strokeWidth="2"
x="50" y = "50" effect="$shadow1">
<MotionBlur fx:id = "shadow1" radius="5" angle="90"/>
</Text>
<Text fx:id = "text2" text="Learning JavaFX" fill="white"
style="-fx-font-weight: bold; -fx-font-size: 50; -fx-font-family: Verdana; -fx-font-style: italic"
stroke="black" strokeWidth="2"
x="50" y = "150" effect="$shadow1">
<MotionBlur fx:id = "shadow1" radius="5" angle="180"/>
</Text>
<Text fx:id = "text3" text="Learning JavaFX" fill="white"
style="-fx-font-weight: bold; -fx-font-size: 50; -fx-font-family: Verdana; -fx-font-style: italic"
stroke="black" strokeWidth="2"
x="50" y = "250" effect="$shadow1">
<MotionBlur fx:id = "shadow1" radius="5" angle="270"/>
</Text>
<Text fx:id = "text4" text="Learning JavaFX" fill="white"
style="-fx-font-weight: bold; -fx-font-size: 50; -fx-font-family: Verdana; -fx-font-style: italic"
stroke="black" strokeWidth="2"
x="50" y = "350" effect="$shadow1">
<MotionBlur fx:id = "shadow1" radius="5" angle="360"/>
</Text>
</Group>
MotionBlurController.java
package com.sample.app.effects.controller;
import java.net.URL;
import java.util.ResourceBundle;
import javafx.fxml.FXML;
import javafx.fxml.Initializable;
import javafx.scene.text.Text;
public class MotionBlurController implements Initializable {
@FXML
private Text text1;
@FXML
private Text text2;
@FXML
private Text text3;
@FXML
private Text text4;
@Override
public void initialize(URL location, ResourceBundle resources) {
}
}
MotionBlurDemo.java
package com.sample.app.effects;
import javafx.application.Application;
import javafx.fxml.FXMLLoader;
import javafx.scene.Parent;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class MotionBlurDemo extends Application {
private static final String FXML_FILE = "/motionBlurDemo.fxml";
private static final String STAGE_TITLE = "Motion BlurEffect";
public static void main(String args[]) {
launch(args);
}
@Override
public void start(Stage primaryStage) throws Exception {
Parent root = (Parent) FXMLLoader.load(this.getClass().getResource(FXML_FILE));
Scene scene = new Scene(root, 600, 400, Color.WHITE);
primaryStage.setTitle(STAGE_TITLE);
primaryStage.setScene(scene);
primaryStage.show();
}
}
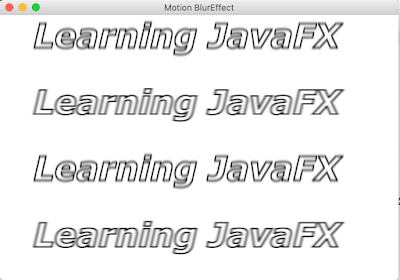
Output

No comments:
Post a Comment