In
JavaScript, you can refer to a function declared later, without getting an
exception, this concept is called Function hoisting.
HelloWorld.js
say_hello(); function say_hello(){ console.log("Hello World"); }
As
you see, above snippet, say_hello() method is called after the definition.
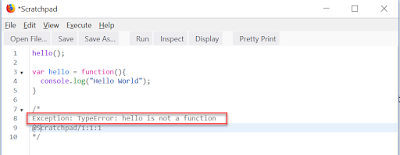
One
important thing to note here is that, only function definitions are hoisted by
JavaScript, not the function expressions.
HelloWorld.js
hello(); var hello = function(){ console.log("Hello World"); }

No comments:
Post a Comment