Prerequisite
Since Swagger applications are written in node.js, we need to install node.js in the system.
I would recommend you to go through this post and install node.js
Download source code of swagger UI and Editor
Step 1: Go to 'https://github.com/swagger-api'
You can able to see ‘swagger-ui’ and ‘swagger-editor’ repositories.
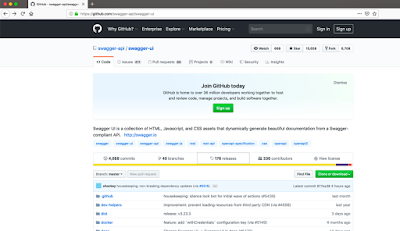
Step 2: Navigate to swagger-ui repository.
Step 3: Click on ‘Releases’ and download the latest source code.
Step 4: Similarly download the source code for swagger editor.
Step 5: Extract the downloaded zip files.
Install http-server
‘http-server’ module is required to sun swagger editor and ui.
Open terminal or command prompt and execute below statement to install http-server.
npm install -g http-server
Installing Swagger Editor
Navigate to the directory where you extracted swagger editor source code.
$cd swagger-editor-3.6.31
$
$ls
Dockerfile docs swagger-editor-dist-package
LICENSE index.html test
README.md make-webpack-config.js webpack-dist-bundle.config.js
build-tools nginx.conf webpack-dist.config.js
cypress.json package-lock.json webpack-hot-dev-server.config.js
dev-helpers package.json webpack-standalone.config.js
dist release webpack.check.js
docker-run.sh src webpack.config.js
Execute the command ‘npm install’ to install all the dependencies of swagger editor.
Once the dependencies are installed, you can start the editor application by executing below command.
http-server {SWAGGER_EDITOR_FOLDER} -a 127.0.0.1 -p 8080
$ls
swagger-editor-3.6.31 swagger-ui-3.23.3
$
$http-server swagger-editor-3.6.31 -a 127.0.0.1 -p 8080
Starting up http-server, serving swagger-editor-3.6.31
Available on:
http://127.0.0.1:8080
Hit CTRL-C to stop the server
Open the url 'http://localhost:8080/' in browser, you can see below kind of screen.
Installing Swagger UI
Navigate to the directory where you extracted swagger UI source code.
$ls
swagger-editor-3.6.31 swagger-ui-3.23.3
$
$cd swagger-ui-3.23.3
$
$ls
CONTRIBUTING.md composer.json docker package.json src webpack
Dockerfile cypress.json docs release swagger-config.yaml
LICENSE dev-helpers flavors renovate.json swagger-ui-dist-package
README.md dist package-lock.json snapcraft.yaml test
Execute the command ‘npm install’ to install all the dependencies of swagger editor.
Once the dependencies are installed, you can start the editor application by executing below command.
http-server {SWAGGER_UI_FOLDER} -a 127.0.0.1 -p 9090
$cd ..
$ls
swagger-editor-3.6.31 swagger-ui-3.23.3
$
$http-server swagger-ui-3.23.3 -a 127.0.0.1 -p 9090
Starting up http-server, serving swagger-ui-3.23.3
Available on:
http://127.0.0.1:9090
Hit CTRL-C to stop the server
Open the url ‘http://127.0.0.1:9090/dist/’ in browser, you can see below kind of screen.





No comments:
Post a Comment