By adding
ChangeListener to the ToggleGroup instance, we can set the behavior to toggle
button.
TestFX.java
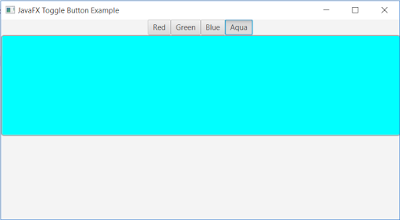
Depends on the selection of toggle button, rectangle color will change.
Ex
toggleGroup.selectedToggleProperty()
.addListener((ObservableValue<?
extends Toggle> ov, Toggle old_toggle, Toggle new_toggle) -> {
if (new_toggle == null)
rect.setFill(Color.WHITE);
else
rect.setFill((Color)
toggleGroup.getSelectedToggle().getUserData());
});
Find the
below working application.
ToggleButtonApp.java
package com.sample.demos; import java.io.FileNotFoundException; import java.net.MalformedURLException; import javafx.application.Application; import javafx.beans.value.ObservableValue; import javafx.geometry.Pos; import javafx.scene.Scene; import javafx.scene.control.Toggle; import javafx.scene.control.ToggleButton; import javafx.scene.control.ToggleGroup; import javafx.scene.layout.HBox; import javafx.scene.layout.VBox; import javafx.scene.paint.Color; import javafx.scene.shape.Rectangle; import javafx.stage.Stage; public class ToggleButtonApp extends Application { @Override public void start(Stage primaryStage) throws FileNotFoundException, MalformedURLException { ToggleGroup toggleGroup = new ToggleGroup(); ToggleButton toggleButton1 = new ToggleButton("Red"); toggleButton1.setUserData(Color.RED); ToggleButton toggleButton2 = new ToggleButton("Green"); toggleButton2.setUserData(Color.GREEN); ToggleButton toggleButton3 = new ToggleButton("Blue"); toggleButton3.setUserData(Color.BLUE); ToggleButton toggleButton4 = new ToggleButton("Aqua"); toggleButton4.setUserData(Color.AQUA); toggleButton1.setToggleGroup(toggleGroup); toggleButton2.setToggleGroup(toggleGroup); toggleButton3.setToggleGroup(toggleGroup); toggleButton4.setToggleGroup(toggleGroup); Rectangle rect = new Rectangle(); rect.setHeight(200); rect.setWidth(800); rect.setFill(Color.RED); rect.setStroke(Color.DARKGRAY); rect.setStrokeWidth(2); rect.setArcHeight(10); rect.setArcWidth(10); toggleGroup.selectedToggleProperty() .addListener((ObservableValue<? extends Toggle> ov, Toggle old_toggle, Toggle new_toggle) -> { if (new_toggle == null) rect.setFill(Color.WHITE); else rect.setFill((Color) toggleGroup.getSelectedToggle().getUserData()); }); HBox hbox = new HBox(toggleButton1, toggleButton2, toggleButton3, toggleButton4); VBox vbox = new VBox(hbox, rect); hbox.setAlignment(Pos.TOP_CENTER); Scene scene = new Scene(vbox, 800, 400); /* Set the scene to primaryStage, and call the show method */ primaryStage.setTitle("JavaFX Toggle Button Example"); primaryStage.setScene(scene); primaryStage.show(); } }
TestFX.java
package com.sample.demos; import javafx.application.Application; public class TestFX { public static void main(String args[]) { Application.launch(ToggleButtonApp.class, args); } }
Depends on the selection of toggle button, rectangle color will change.

No comments:
Post a Comment