Markdown
supports two types of headers.
a.
Settext
b.
Atx
Settext-style headers
You can
create Settext-style headers by underlining the text using = sign or _ sign.
'=' sign is used for first-level headers and '_' sign is used for second level
headers.
hello_world.md
Experience life in all possible ways good-bad, bitter-sweet, dark-light,summer-winter. ========== Don't be afraid of experience, because the more experience you have, the more mature you become. -----------
Preview of above file
Corresponding html source code for above file
<?xml version='1.0' encoding='utf-8' ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head> <body> <h1 id="experience-life-in-all-possible-ways-good-bad-bitter-sweet-dark-light-summer-winter">Experience life in all possible ways good-bad, bitter-sweet, dark-light,summer-winter.</h1> <h2 id="don-t-be-afraid-of-experience-because-the-more-experience-you-have-the-more-mature-you-become">Don't be afraid of experience, because the more experience you have, the more mature you become.</h2> </body> </html>
Atx-style headers
Atx-style
headers use # character at start of the line. It uses 1-6 hash characters.
Hash characters
|
Correspondent html tagx
|
#
|
<h1>
|
##
|
<h2>
|
###
|
<h3>
|
####
|
<h4>
|
#####
|
<h5>
|
######
|
<h6>
|
hello_world.md
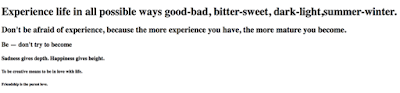
# Experience life in all possible ways good-bad, bitter-sweet, dark-light,summer-winter. ## Don't be afraid of experience, because the more experience you have, the more mature you become. ### Be — don't try to become #### Sadness gives depth. Happiness gives height. ##### To be creative means to be in love with life. ###### Friendship is the purest love.
Preview of above file
Corresponding html source code for above file
<?xml version='1.0' encoding='utf-8' ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head> <body> <h1 id="experience-life-in-all-possible-ways-good-bad-bitter-sweet-dark-light-summer-winter">Experience life in all possible ways good-bad, bitter-sweet, dark-light,summer-winter.</h1> <h2 id="don-t-be-afraid-of-experience-because-the-more-experience-you-have-the-more-mature-you-become">Don't be afraid of experience, because the more experience you have, the more mature you become.</h2> <h3 id="be-don-t-try-to-become">Be — don't try to become</h3> <h4 id="sadness-gives-depth-happiness-gives-height">Sadness gives depth. Happiness gives height.</h4> <h5 id="to-be-creative-means-to-be-in-love-with-life">To be creative means to be in love with life.</h5> <h6 id="friendship-is-the-purest-love">Friendship is the purest love.</h6> </body> </html>
Note
a.
Optionally,
you may “close” atx-style headers
###### Friendship is the purest love. ######
The closing hashes don’t need to match the number
of hashes used to open the header.
b.
Any
number of underlining =’s or -’s will work in Settext-style headers


No comments:
Post a Comment